Qualitatives Usability Testing – aber richtig!
«Human-centered Design» und weitere Schlagwörter prägen Konzeptionsphasen von (nicht nur) digitalen Lösungen. Meist werden Benutzer jedoch nicht aktiv in diese Phasen einbezogen. Wer für seine Projekte die Prüfung der Usability – also der Benutzbarkeit – für überflüssig erachtet, tut sich und seinen Kunden keinen Gefallen. Oft sind es kleine Details, die eine grosse Wirkung haben.
Es gibt unzählige Methoden, um das User-Verhalten zu analysieren und ein Produkt auf seine Benutzbarkeit zu testen. DACHCOM hat mit dem qualitativen Usability Test sehr gute Erfahrungen gemacht. Warum?
#1 - Der erste Eindruck zählt
Es gibt unzählige Methoden, um das User-Verhalten zu analysieren und ein Produkt auf seine Benutzbarkeit zu testen. DACHCOM hat mit dem qualitativen Usability Test sehr gute Erfahrungen gemacht. Warum?Der erste Kontakt ist entscheidend, ob User das Produkt spannend und interessant finden. Wir setzen Ihre Zielgruppe vor den Prototypen, fragen sie, was sie denkt, und halten die Resultate strukturiert fest. So lernen Sie die Bedürfnisse Ihrer Zielgruppe noch besser kennen.
#2 - Einfachheit erhöht Nutzen
Unnötige Komplexität und vermeidbare Hürden beeinträchtigen die Usability. Durch eine einfache Umsetzung finden Nutzer sicher zum gewünschten Ziel. Zu diesem Zweck prüfen wir Nutzer-Szenarios und verfolgen den Blick, die Mausbewegung und Gedanken der Probanden. Dadurch wird sofort deutlich, ob ein Button schlecht sichtbar oder eine Beschriftung nicht verständlich ist.
#3 - Klarheit macht sympathisch
Klare Strukturen unterstützen den User im Kauf- oder Nutzungsprozess, schaffen Orientierung und ermöglichen eine barrierefreie Nutzung. Wenn nicht klar ist, wo sich die Kasse befindet, wird kein Kunde das Produkt kaufen. Darum testen wir das Verständnis von Symboliken und Navigationsprinzipien ganz genau.
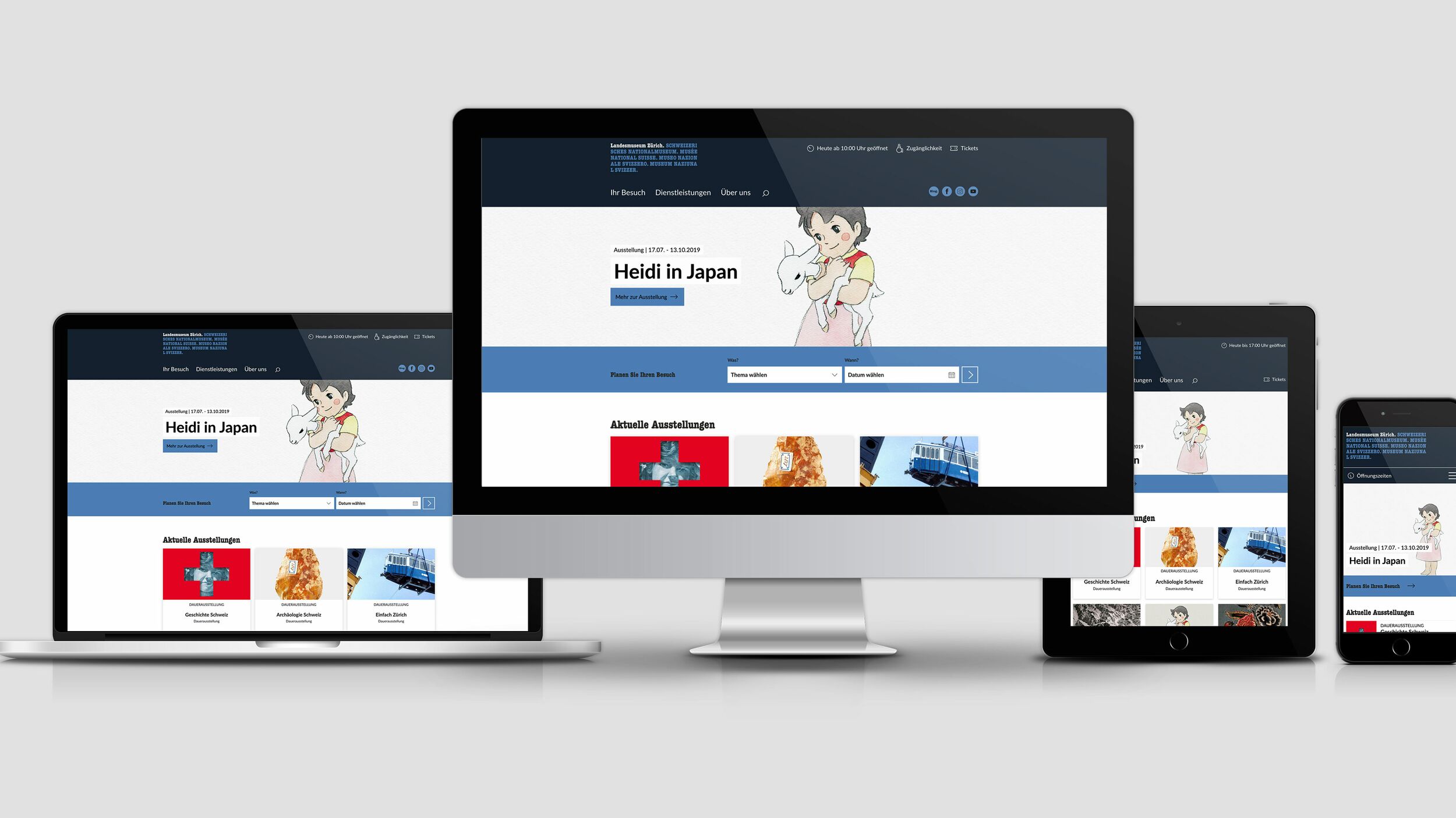
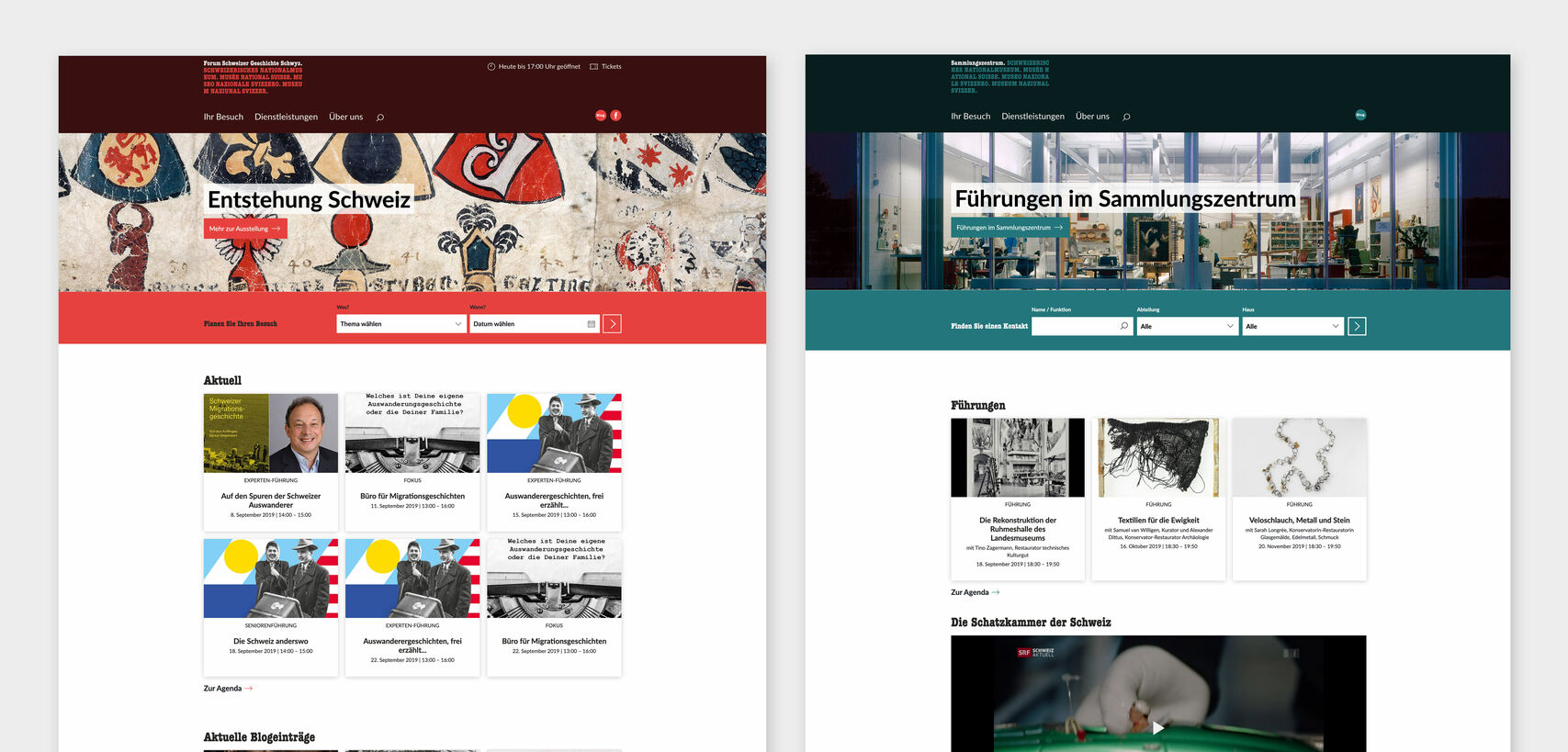
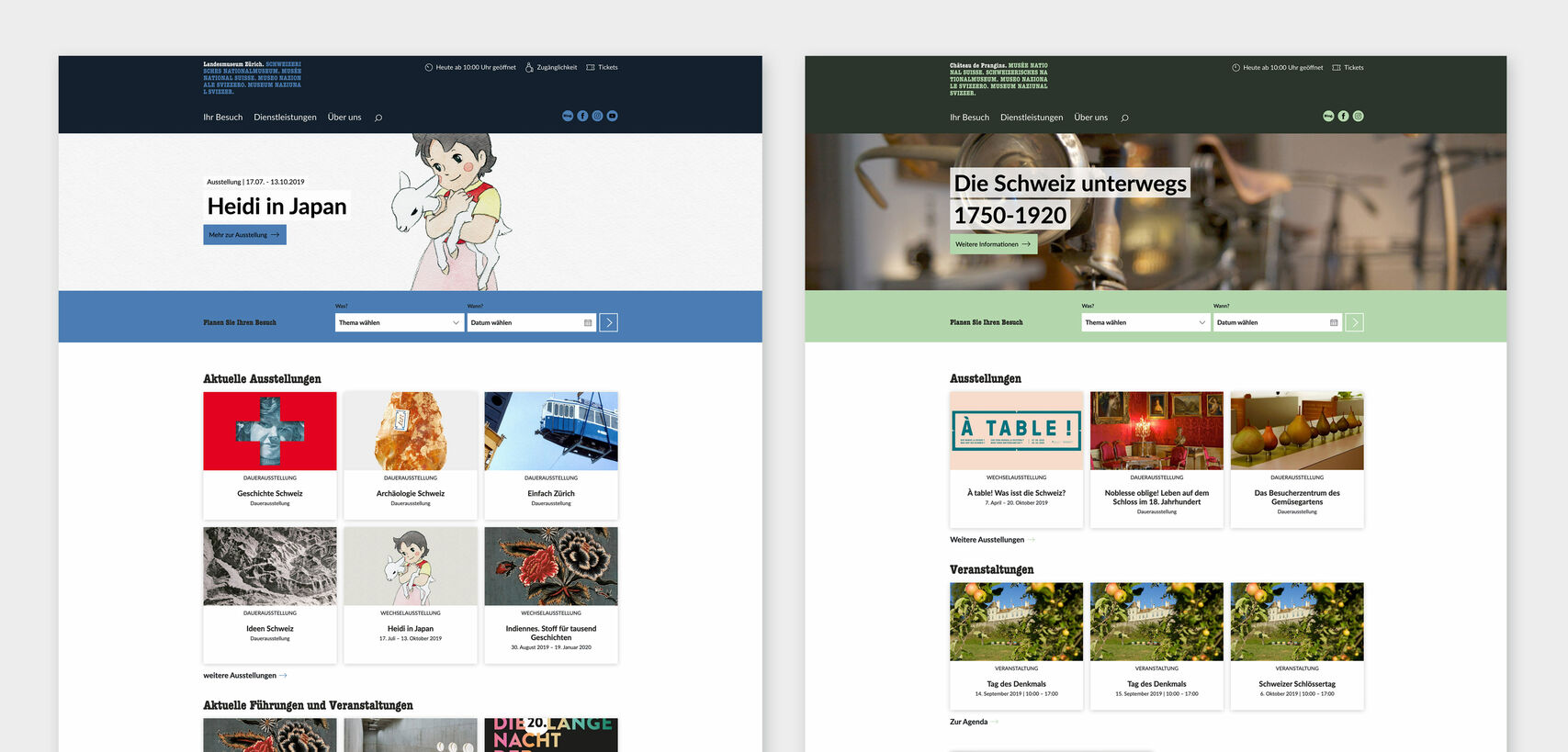
Im Website-Relaunch des Schweizerischen Nationalmuseums haben wir das Produkt in unserem Usability-Labor getestet und verbessert. Ausgewählte Probanden wurden mit Testaufgaben konfrontiert und deren Verhalten dokumentiert. Die wertvollen Erkenntnisse flossen direkt in die Umsetzung ein. Und sorgten für eine optimale Usability der Website. Keyfacts und Insights zum Usability-Test im Video – das Endresultat unter: